It’s 2019 and consumers are shopping online more and more. Cybersecurity is an ever-growing concern for Shopify shoppers. For online stores, this means building trust amongst potential customers so that they spend their money before experiencing your products. This is where trust badges and seals can help.
In this post, we will go over why trust badges are important, the different types of badges, and how you can include badges on your Shopify store.
Trust Badges: Why use trust badges
Trust logos affect shopping decisions for a majority of customers. Customers look to see that the store URL is https, i.e. secured via SSL, and look for trust logos they recognize. But a majority of customers have made a purchasing decision based on whether any trust logo was present, even if it wasn’t one they recognized.
61% of shoppers did not complete a purchase at some point because the online store did not have trust logos.
According to DistroKid‘s creator, trust badges were a major part of their checkout form redesign which allowed him to increase conversion by 60%. He used different types of trust badges to increase sales for his service–and it worked.
Trust Badges: Different types of badges
There are three main types of trust badges that you can add to your store:
1. SSL certificate badges
These show that your site is secure. These badges can help highlight that your store is secured via SSL, which Shopify provides to all stores by default.
2. Payment/Shipping method badges
You can add logos for accepted payments like credit cards, and shipping methods. This is an important strategy for building trust as you associate yourself with established brands.
Shopify has a number of free card icons that you can download to include in your store for accepted payments.
3. Security seals
You can also include security seals which signal that your store meets industry security requirements. Norton and McAfee are the most trusted security seals that you can include on your store.
You can use the McAfee SECURE app to easily include a McAfee seal on your Shopify store.
See the video by McAfee to see how the app works:
If you are not using an app, you can include trust badges on your Shopify store in a number of ways for both code and icons.
Trust Badges: Add trust badges to your Shopify store
You can include any type of trust badges on your Shopify store. Depending on what type of badge you are adding, and whether you are including a code snippet or an image, you may have to adjust the code differently.
For myshopify domains
Shopify provides SSL through GeoTrust. To include a GeoTrust badge on your store with a .myshopify.com URL, you will have to include it in your theme code.
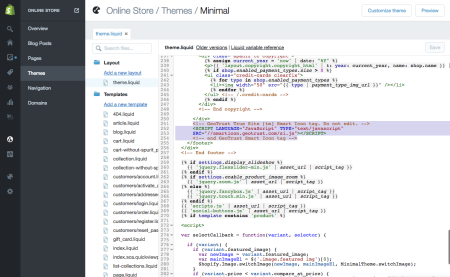
- Go to Online Store –> Themes –> click on the
...button and select “Edit HTML/CSS”. - Under the layouts folder, click on
theme.liquidand add the below code anywhere within the body tags and Save the changes.
<!-- GeoTrust True Site [tm] Smart Icon tag. Do not edit. -->
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"
SRC="//smarticon.geotrust.com/si.js"></SCRIPT>
<!-- end GeoTrust Smart Icon tag -->To display the seal at the bottom of the page, include it right before the closing footer tag.

Add the GeoTrust seal code in theme.liquid
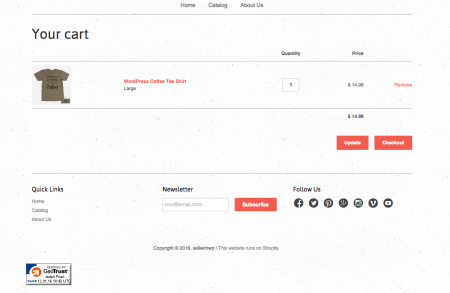
This is all the GeoTrust seal at the bottom of all pages on your store site, except for the checkout page.

GeoTrust seal is displayed on all pages of your store
For custom domains
Even though custom domains use the GeoTrust provided by Shopify, it will not display automatically like above. For custom domains, you will either have to add an image of the seal, or include code provided from third-party payment, shipping, or security providers.
To add an image to your store, first resize the image to the dimensions you want it to be displayed. As an example, the Shopify seal above was 102 x 44 pixels.
Next, rename the image to something simple. In our example, we will use the Stipe logo and the file name is payment_secure.png.
Again, go to the “Edit HTML/CSS” page, but select the Assets folder, and click on “Add a new asset”. Upload the the logo here. If you didn’t resize the logo before, you can still resize it by clicking on “Edit image”.
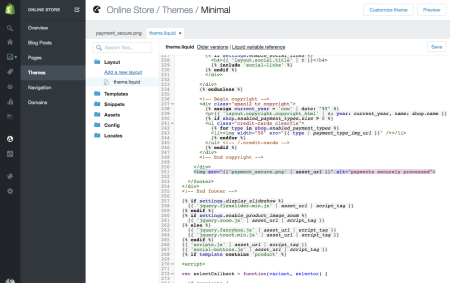
Now, go back to the theme.liquid file, and include the below code anywhere within the body tags.
<img src="{{'payment_secure.gif' | asset_url }}" alt="payments securely processed">In our example, we will include it right above the closing footer tag.

Add a logo image to the footer
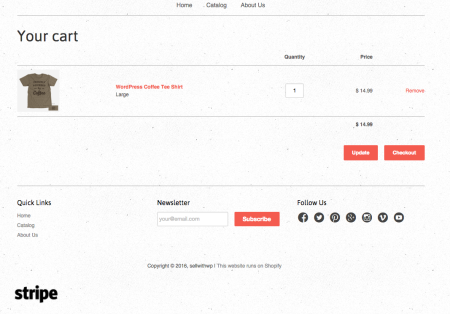
This will add the Stripe logo to the bottom of your store pages.

Stripe logo at the bottom of store pages
Here are the different PayPal and Stripe logos you can include.
Badges by Shopify
You can include security seals by Shopify by including code in your theme.liquid file. Shopify gives you two options for security seals – a light and a dark one. Similar to including the code above, you can add the seal above the closing footer tag to display it at the bottom of the page.

Shopify security seal
You can read more about adding trust badges in the Shopify documentation.
Checkout page
One thing to note is that Shopify does NOT allow you to configure and add trust badges on the checkout page as this page is hosted elsewhere. You can only customize parts of the page through the “Customize theme” option under Themes.
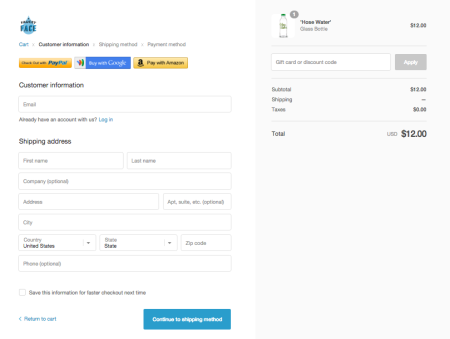
But, you can still add trust seals by adding payment methods like PayPal, Amazon, or Google by activating them under Settings –> Payments. Take a look at the badges used by Faucet Face on their checkout page.

Payment gateway trust badges on checkout page
Trust Badges: Summary
For eCommerce stores, customers are not able to visit a store location, or experience the physical products. With events related to cybersecurity consistently in the news, customers are getting more conscious about online security and identity theft. Badges and seals have a positive impact on trust and sales for online stores.
There are different types of badges and seals that you can add to your Shopify store. You can pick the one that is applicable to your store, or try different badges to see which one your customers respond to the best. With only a little bit of coding, you can add trust badges to your Shopify store pages.
Do you have a trust badge on your store? What impact did it have on your sales? Tell us in the comments.
Jai Sangha
Latest posts by Jai Sangha (see all)
- Add Trust Badges to Your Shopify Store [2019 Edition] - June 20, 2019
- 3 Tips to Improve Your Shopify Store SEO - March 23, 2017
- March App of the Month: Show Instagram Feed on Shopify - March 15, 2017


Hi,
I added the code to my Shopify store but it didn’t work. Can you help me whether should I do any code changes.
Thanks,
Hi there! It sounds like you might be using a custom domain if it’s not displaying automatically. You may need to upload an image instead as the “FOR CUSTOM DOMAINS” section outlines.
Thanks Beka,
Can you advice me from where I can find a seal?
Thanks,
Hey Mohamed, I’d recommend adding the Shopify badge to start, as seen under “Badges by Shopify” above. The GeoTrust badges are also applicable to every Shopify store, but implementing them is a bit tougher — we’ve gone over adding it to a myshopify domain or custom domain above.
However, there are other trust seals you could use — if you’re processing payments via someone other than Shopify, I’d ask your account rep with your payment gateway if they offer any that you could add!
Hi,
I used the code to add in stripes and it works.
However when my website is viewed in mobile browser, I want it to automatically be centered instead of to the left.
Is there a code for this?
Thanks
Heya Rodney! We’d need to add a bit of CSS to do this, but happy to try to point you in the right direction here. First, we’d want to be sure we have a CSS class on the Stripe logo so we can style it. You’ve likely added something like this to your theme:
<img src="{{'payment_secure.gif' | asset_url }}" alt="payments securely processed">Let’s add a class to that before the src so we can style it:
Now we’ll add some CSS to adjust the image style for small screens. While editing the HTML / CSS of your theme still, find the “Assets” folder, then in the theme.scss.liquid file, put this at the very end on a new line:
@media only screen and (max-width: 800px) { img.trust-badge { display:block; margin: 10px auto; } }This should align the image in the center on small screens!
Hi Beka,
Thanks so much for your help! It was really useful :)
Sure thing Rodney, glad it worked :)
Thank you for the info! Worked wonderfully.
Great! Thanks for the feedback.
Thanks for the great tutorial! Really kind of you to share.
However, I?m confused. I?ve been helping out with Shopify stores for several years now. I thought the very first time Shopify used SSLs certs at all, they were the free ones from Let?s Encrypt?
That used to be a peeve of mine. For years, Shopify pages had no SSL protection, except on the checkout. If you wanted a completely SSL protected store and a self branded checkout, you could only get this if you used the most expensive Shopify Plus. In believe these are from Digicert.
Then when Shopify actually offered SSLs for everyone, I?m pretty sure it was from Let?s Encrypt, and of course, they appear to be from Let?s Encrypt today.
I even checked famous Shopify stores like Tesla, Black Milk and Luxy Hair just to make sure.
Just bringing this up, because I actually like GeoTrust quite a bit. They have my favorite trust badge of all, since it?s time stamped and mentioned trust. ?Trust? is a great word. Nothing scary on there about ?hackers?, etc. :)
That Mandela effect thing must be catching up to me if Shopify is actually uses the certs I actually prefer, and I don?t even know it! lol
Heya David, Shopify only started including SSL certificates for all sites after this post was published, which may be part of the confusion. :) Previous to this, they used GeoTrust on MyShopify domains, and now it’s DigiCert for those, and Let’s Encrypt for custom domains. I’m afraid only Plus stores can use custom SSL certificates from other providers. Hope that clears up how the platform has changed!