Hey ShopStorm Fans! As we try out different apps ourselves or for clients, we try to keep a list of apps to recommend. Sometimes our own customers also fill us on apps they love to use, so we try to share information about great apps whenever we can.
We’ve got a new app recommendation for you today that will make it really easy to share your retail or distribution centers on your Shopify store: StoreMapper.
What does it do?
StoreMapper is a stand-alone app that can map locations for stores, events, and more (you can also sign up through the Shopify app store). The app is very easy to use, and can let you add an unlimited number of locations to display in your map.
You can bulk add lists of locations to quickly add all stores or distribution centers, and edit locations as needed from the location list. Location listings will display location information such as descriptions or custom fields like operating hours, manager name, or whatever you include. You can also add categories to locations, which will let customers filter locations based on the category they want.
The map that’s displayed to customers is just as easy to use as the app admin, and will autocomplete their searches to make is as fast and seamless as possible to find locations.
The best part is that you can embed the same StoreMapper widget anywhere on your Shopify site, and can include in other sites, such as Facebook or Tumblr.
Who is it for?
Even if you don’t have retail locations for your business, StoreMapper may be an interesting find for you. Here are some of the cool use cases that StoreMapper can support:
- Event Locations: Do you do meetups or attend events? You can map these with StoreMapper so that customers can find events close to home and meet up.
- Distribution: If other stores sell your products, such as Target, Michael’s crafts, or others, you can list these locations so customers can pick up your products close to home.
- Retail: This is the obvious one – you can map out retail locations easily using StoreMapper. If you have both retail and distribution centers, you can use categories to differentiate them for customers using your maps.
- Members or Teams: Do you run an organization with members? You can display member locations on your “About” or “Contact” pages to provide information about your business. You can also use this to display location information for your own team if you business has employees in multiple locations.
- Directories: Do you have partners that you work with or sell paid listings? You can use StoreMapper to display these listings – you can create your own Yelp or Angie’s list of recommended services, and even use custom fields for your ratings.
Anything that has locations can use StoreMapper to display them to customers and make them searchable or filterable.
How to Use StoreMapper
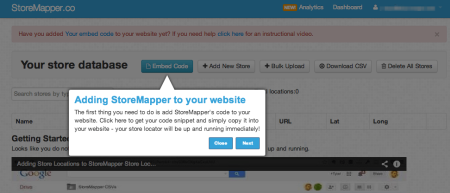
I was up and running with my StoreMapper free trial in about 11 minutes. As soon as you log into your StoreMapper account, you’ll be welcomed by a walkthrough to get you acquainted with the app:
You can change your settings to make your maps full width on your pages, or to add names for any custom fields. I’m using Operating Hours, but you can add up to three fields of your own to provide more information about your locations.
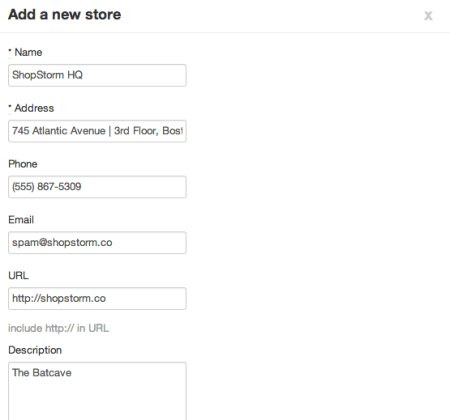
Once you’ve checked out settings, you can start adding stores! You can upload CSV files that include store information, or you can add locations manually. You simply enter the location name, address, and some basic information, and it’s added to your list.
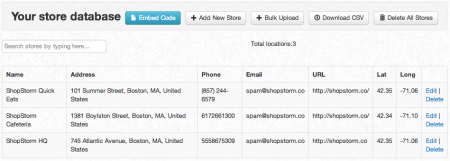
When you’ve added all of your locations, you can view and edit them, and then decide how you’d like to display them.
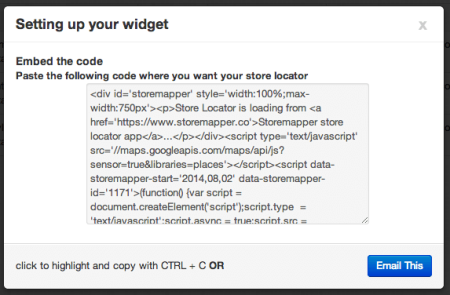
When you’re ready to display your map somewhere on your Shopify site, you’ll want to grab your embed code by clicking the blue “Embed Code” button. This will give you some code to copy:
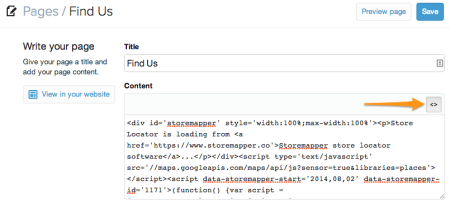
Add you have to do is add that code to your Shopify site where you’d like to display it. I’m going to add it to a “Find Us” page in my Shopify store. Click the code button in the page editor (looks like this: <>) to switch to HTML mode, then paste in the embed code from StoreMapper.
That’s it! Save your page, and your interactive maps will now be displayed to your customers.
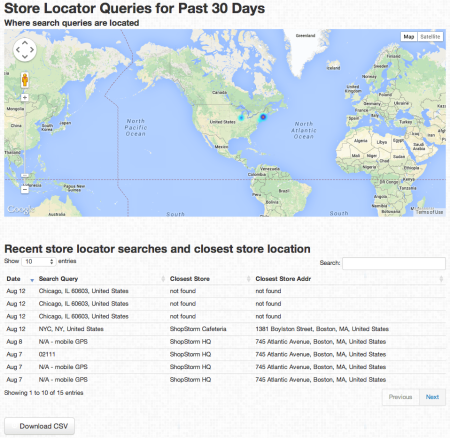
The other thing I love about StoreMapper is the research insights that it provides. There’s an analytics tool available for Premium plans that shows you where searches come from, and what your customers search for. This gives you valuable data on where customers are and what they want so you can plan events and new locations accordingly.
Conclusions
That’s all there is to it! StoreMapper is a simple, useful app to map out location data anywhere on your site (and across multiple sites like Facebook). Your customers can search for locations and find information about your store or events with just a couple of clicks.
Latest posts by Beka Rice (see all)
- Customer Happiness – May 2016 - June 7, 2016
- Customer Happiness – April 2016 - May 10, 2016
- Customer Happiness – March 2016 - April 5, 2016