Shopify has announced a new feature we’re pretty big fans of recently, and we’re giving you the scoop on it today. The Shopify Storefront Editor went live last week, and you can try it out over the next couple of weeks to see how you like it for managing your theme options.
This is an awesome step forward to let you see how changes affect your site in real time. Previously, you’d have to adjust a setting, then view a live preview of the changes to see how your site was affected. The Shopify Storefront Editor takes the guesswork out of these changes for you by letting you see how your theme is changed in real time for each adjustment that you make to your theme settings.
This live preview drastically improves theme settings management, as you no longer have to guess at what a setting will change, then adjust settings by trial and error. Instead, you can simply test settings and see the impact immediately.
Here’s a comparison of the current editor with the new Shopify storefront editor.
The Current Storefront Editor
The existing theme editor lives inside of your Shopify admin, while your theme affects the frontend of your site (what customers see). There’s a bit of a disconnect here, as the options you’re changing affect the part of your site that you’re not viewing smile .
You go to the “Themes” menu in your Shopify admin to view these options, then click “Customize Theme” in the top right corner. You’re presented with a list of all of the theme settings that can be adjusted.
To change settings, you simply toggle a section open and make your adjustments, then you can view a live preview to see how your site changes.
Once these changes are made, you can click “Publish Changes” to push them live.
The New Shopify Storefront Editor
The new storefront editor removes the need for a live preview and trial-and-error editing. You can upgrade to it when you view your “Themes” menu.
When you try this new editor, clicking “Customize Theme” will now take you to a live preview of your site with all customization settings. There are some main components to point out here:
- You can adjust the view so you can see what your site looks like on a desktop, tablet, or mobile phone. As mobile commerce increases in importance, so does the mobile design of your site. This gives you a chance to confirm that the mobile version is just as beautiful as the desktop version.
- You can return to the “Themes” menu or edit your theme’s code if needed.
- You can view settings, edit one, and return to all settings
- You can make the live preview full screen to remove the settings panel to get a better view of all changes. You can then revert back to the split view by clicking this button again.
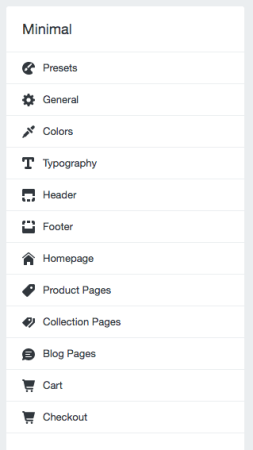
The theme settings panel will contain the same options that the “old” editor does, so this should look pretty familiar.
Clicking on a setting category will allow you to customize any settings in that category. For example, clicking “Colors” will take us to the color settings and let us adjust them. As we change each setting, the live preview will change to reflect this.
Once you’ve settled on a change you like, you can save the changes, and this will now be active on your site — no need to preview then publish changes! As you’ve seen what the changes look like, you can simply save them and they’ll now be in use on your site’s frontend.
You can also undo and clear changes instead of saving if you don’t want to deploy them to your site.
In Summary
We really love that this takes theme settings, and puts them in a place where you can actually see what they affect. As themes can have a ton of options for changing colors and homepage layouts, the ability to see how these adjust your site in real time is a huge bonus, and one that we think shop managers will love when setting up new themes.
You can get started with the Shopify Storefront Editor immediately by going to the “Themes” menu in your Shopify dashboard.
Latest posts by Beka Rice (see all)
- Customer Happiness – May 2016 - June 7, 2016
- Customer Happiness – April 2016 - May 10, 2016
- Customer Happiness – March 2016 - April 5, 2016